Solving the last digital mile of advertising.
Intelligently connecting communities.
CLIENT
Zeacon
ROLE
Head of Design
Head of Marketing
RESULTS
50+ Business onboarded
$50k MRR
iOS App Launch
Overview
Built to help you connect with customers in compelling new ways, Zeacon is the only platform that gives brick-and-mortar businesses access to real community, anytime, anywhere. Whether you want to attract new clients, send out sale announcements, or improve customer conversions, Zeacon can help you capitalize on “near me,” “right now” advertising. Our real-time platform gives you the tools you need to increase foot traffic, track sales, and gather deeper insight than ever before.
Zeacon was started by a group of digital industry leaders who grew up in a brick-and-mortar world. We’ve experienced the benefits of both and we recognize the need to empower all businesses—large and small—with more powerful data and the same capabilities as major players so they can meet the changing demands of the digital future. It’s our goal to help local people support local businesses because we believe that strong local businesses create stronger communities. Ultimately, we are those community members, helping brands focused on offline sales flourish in the online world.
The Problem
We’ve heard from brick-and-mortar businesses over the years that foot traffic has been decreasing due to the growing popularity of delivery apps, and an increase in consumer pricing.
Businesses have either migrated over to delivery apps, and/or increased their ad dollars to drive any meaningful foot traffic.
Business Problem
Businesses are struggling to drive meaningful foot traffic into their establishments in a financial viable way, this leads to:
Closure
Layoffs
User Goal
We want users to discover brick-and-mortar businesses and physically walk into the store, and turn the user into a long term customer.
Business Goal
We want businesses to see foot traffic that converts into a paid customer. The primary metric we’ll be looking at is the # of people who physically cross a specific geolocation fence of the business.
Design Principles
Surprise and delight the customer/user
Don’t make me think!
Design for context
Design for the outcome
Make, learn, iterate
UX Process
Kickoff Meeting
Stakeholder Interviews
User Research
User Testing
Design Reviews
Stakeholders Reviews
Kickoff Meeting
The first thing we do before designing and building any new product and/or major feature is by hosting a kickoff meeting with key stakeholders to determine the goals, problems, business opportunity, KPIs, audience profiles, pain points, brand guidelines, et all.
Stakeholder Interviews
To further understand the business and market opportunities, we spent sat down with the core stakeholders of the business and conducted interviews individually. Below are some of the questions we asked:
What is your role in this project?
What is the one thing we must get right to make this project worth undertaking?
What does success look like for you in this project?
What are the short- and long-term business goals?
Who are the users?
What are a few major competitors?
Are there any technological limitations?
What are a few product concerns?
What is the stakeholder’s definition of product success?
3 Main Goals to kick-start the design process
User needs. How will the design help the users?
Business goals. How will the design support business objectives?
Technical limitations. What technical obstacles need to be overcome?
User Research
We hosted user groups, surveys, and conducted 1:1 interviews with our three types of personas to determine an experience that would meet all three user types. We conducted usability testing on a number of features to determine speed, complexity and intention. Everything we do is based on data.
The most dangerous thing you can do as a designer is not challenge your assumptions. Good user research challenges all your assumptions. Below are some examples of questions we would ask our users.
Talking to Customers
We spoke and interviewed two audience profiles that would be the core to the product. One being the User looking for offers, and the other being the business (restaurant, service businesses, retailers). We hosted in-person happy hours and virtual interviews to better understand user needs prior to designing new features. We organized a set of questions for each persona and rated the answers on a scale of 1-10 which represented the strength of importance.
User Testing
We spoke and interviewed two audience profiles that would be the core to the product. One being the User looking for offers, and the other being the business (restaurant, service businesses, retailers). We hosted in-person happy hours and virtual interviews to better understand user needs prior to designing new features. We organized a set of questions for each persona and rated the answers on a scale of 1-10 which represented the strength of importance.
Design Reviews
Conducting design reviews with the design team and the broader product team is essential to getting on the same page, getting feedback, and ultimately ensure the “whys” behind design decisions align with user and business goals. Below are some sample questions we asked during our design reviews:
Interaction Design
What is the user trying to accomplish on this screen?
What problem is this solving?
How could this design fail?
How did you arrive at this solution?
What’s the simpler version of this?
Is there anything we can remove?
What assumptions are you making?
Why is that there?
Why is that shown at all?
Is that worth displaying by default?
Why is the screen organized this way?
Why is this a better solution than [established design pattern]?
Visual Design
What is your type hierarchy?
What UI patterns are you using?
What rules have you defined for these patterns?
Are there opportunities to be more consistent?
What are your margin and padding rules?
What rules have you defined for the color palette?
Analyze
After our research, we distilled the data by creating 3 user personas that established our North Star. This allow us to design for the right user. We carefully looked at the user’s background, age, gender, behaviors, spending habits, pain points, needs, and goals
-

The Local
This persona wants to wants to support their local community whether it be dining in, attending events, or promoting the business to their friends.
-

The Traveler
This persona wants to find new places to eat and feel like a local. The Traveler is open to new things and may be looking for local deals, experiences.
-

The Owner
This persona wants to attract new customers and drive foot traffic. Owners are busy, less tech savvy. The owner wants is primarily focused on the bottom line revenue.
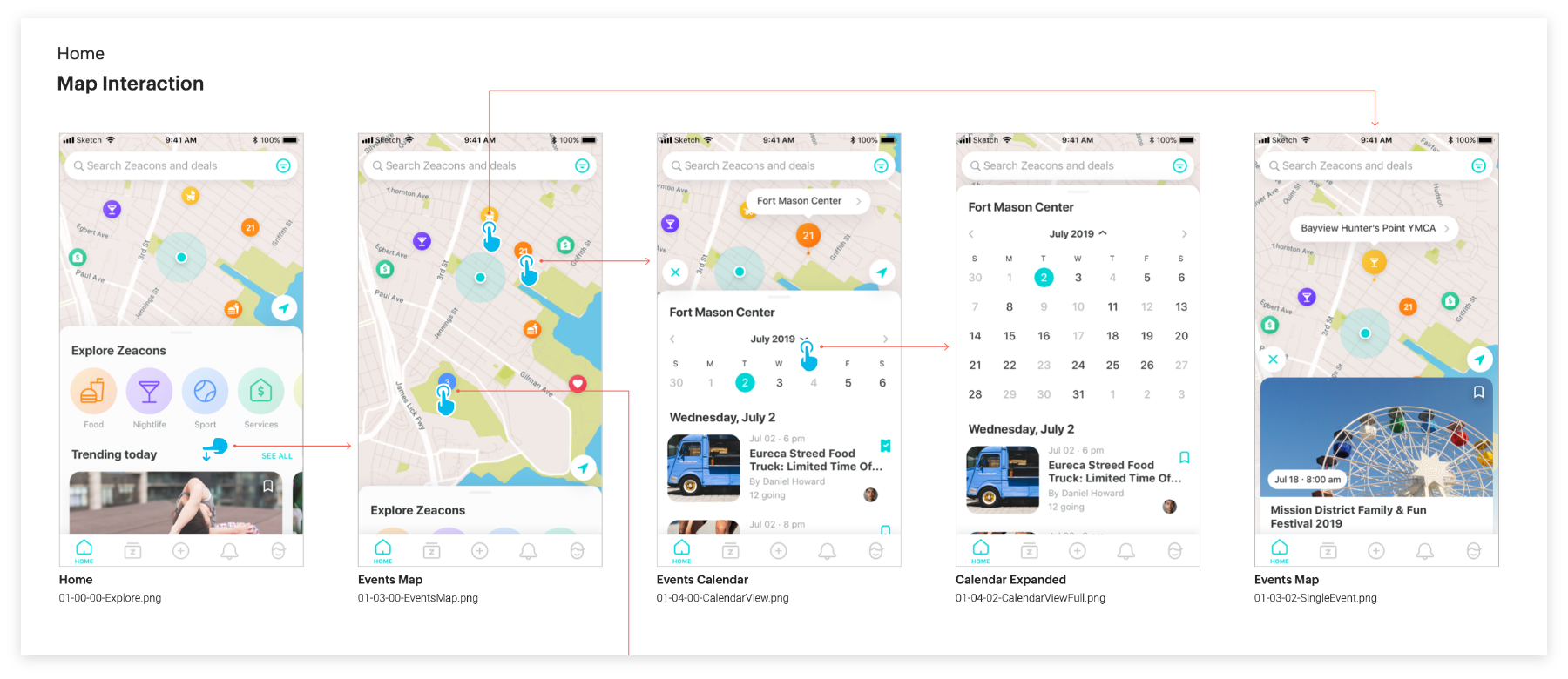
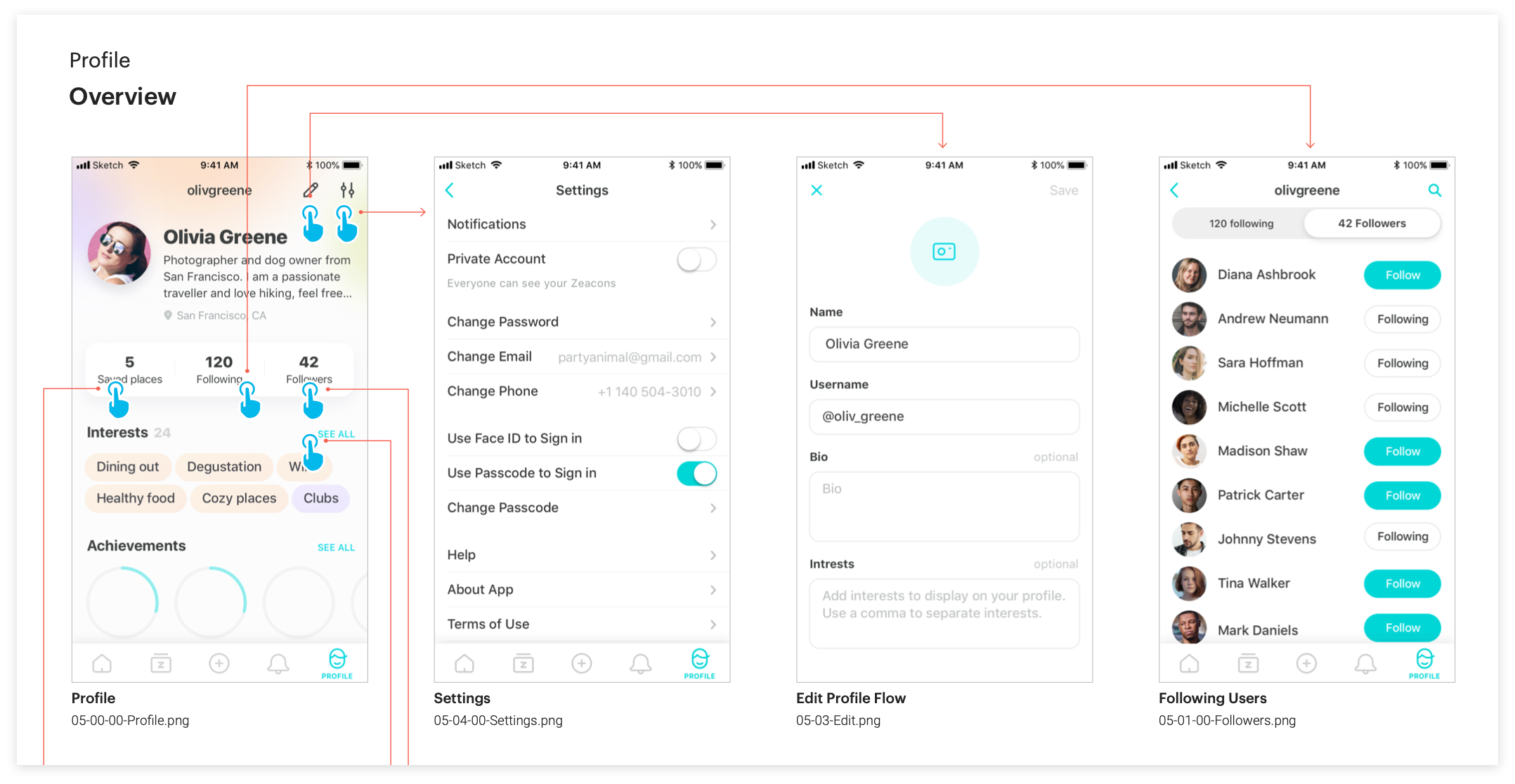
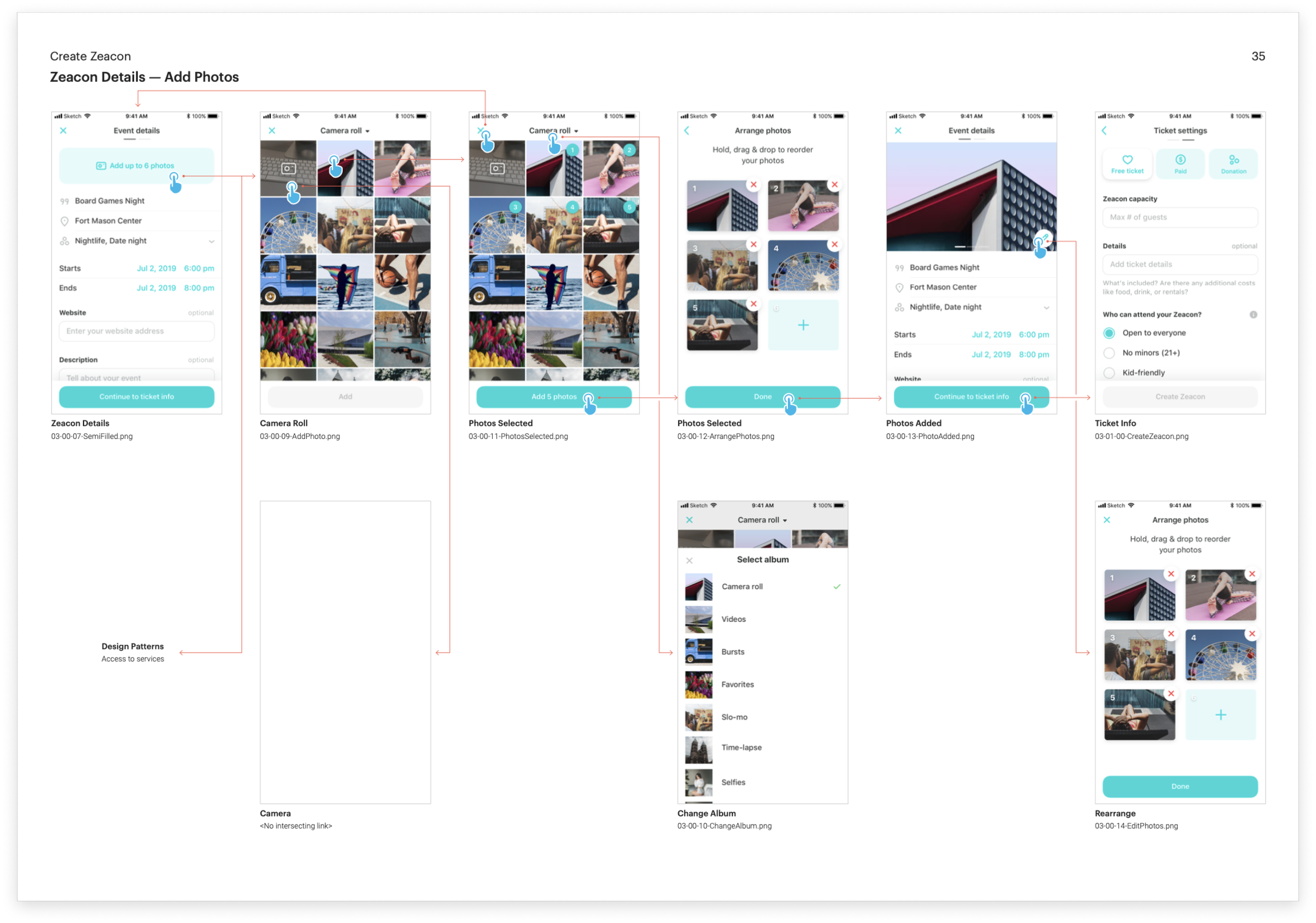
Design Process
As part of the design process, we started with low fidelity prototypes to test various user flows before investing further into the design process. Then proceeded with a mood board, visual design, and a higher fidelity wireframe. Colors, icons, and UX writing through the app were established. This process was iterative with the CEO and CTO to ensure backend and frontend worked seamlessly.
A user centered search experience
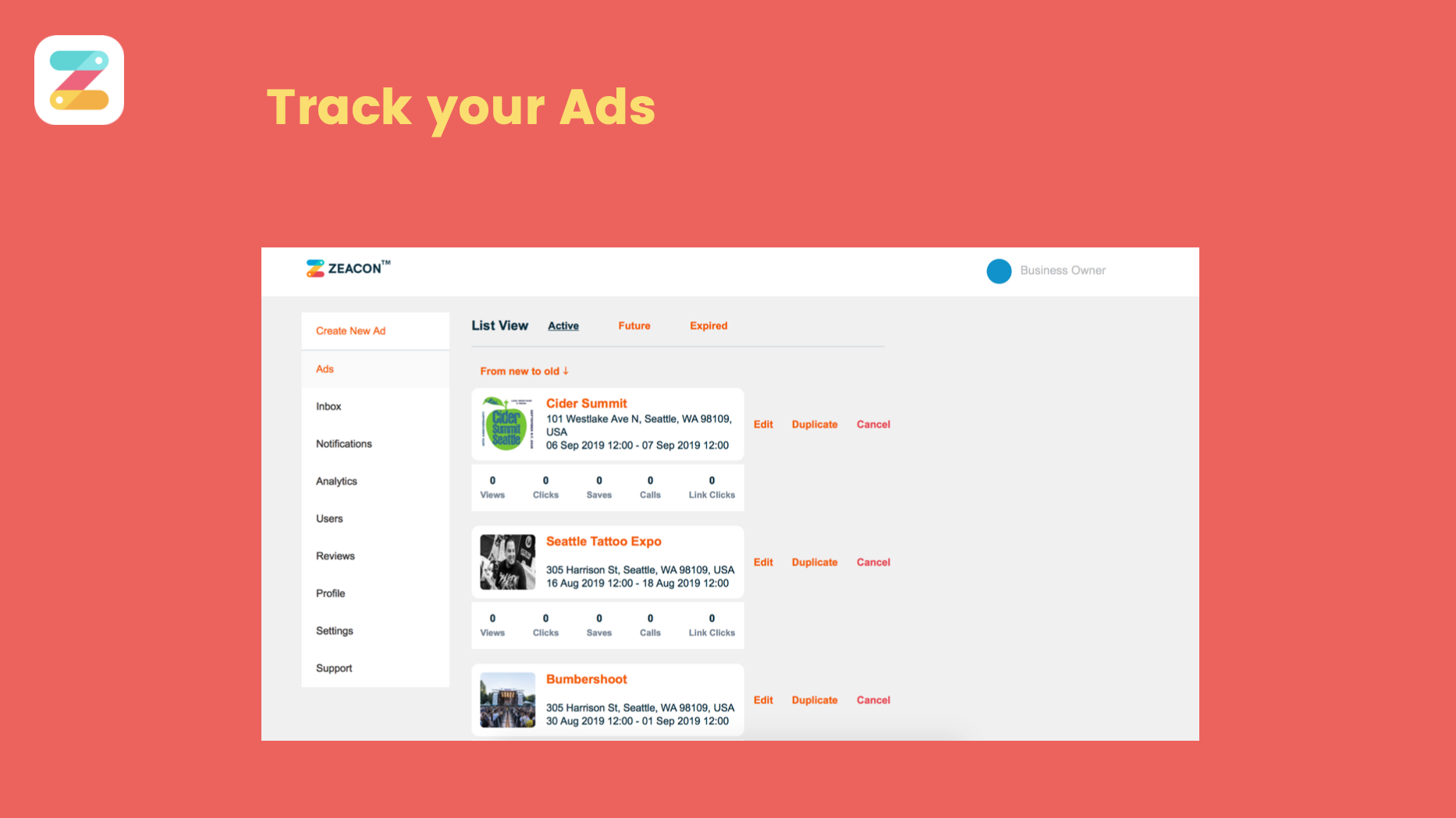
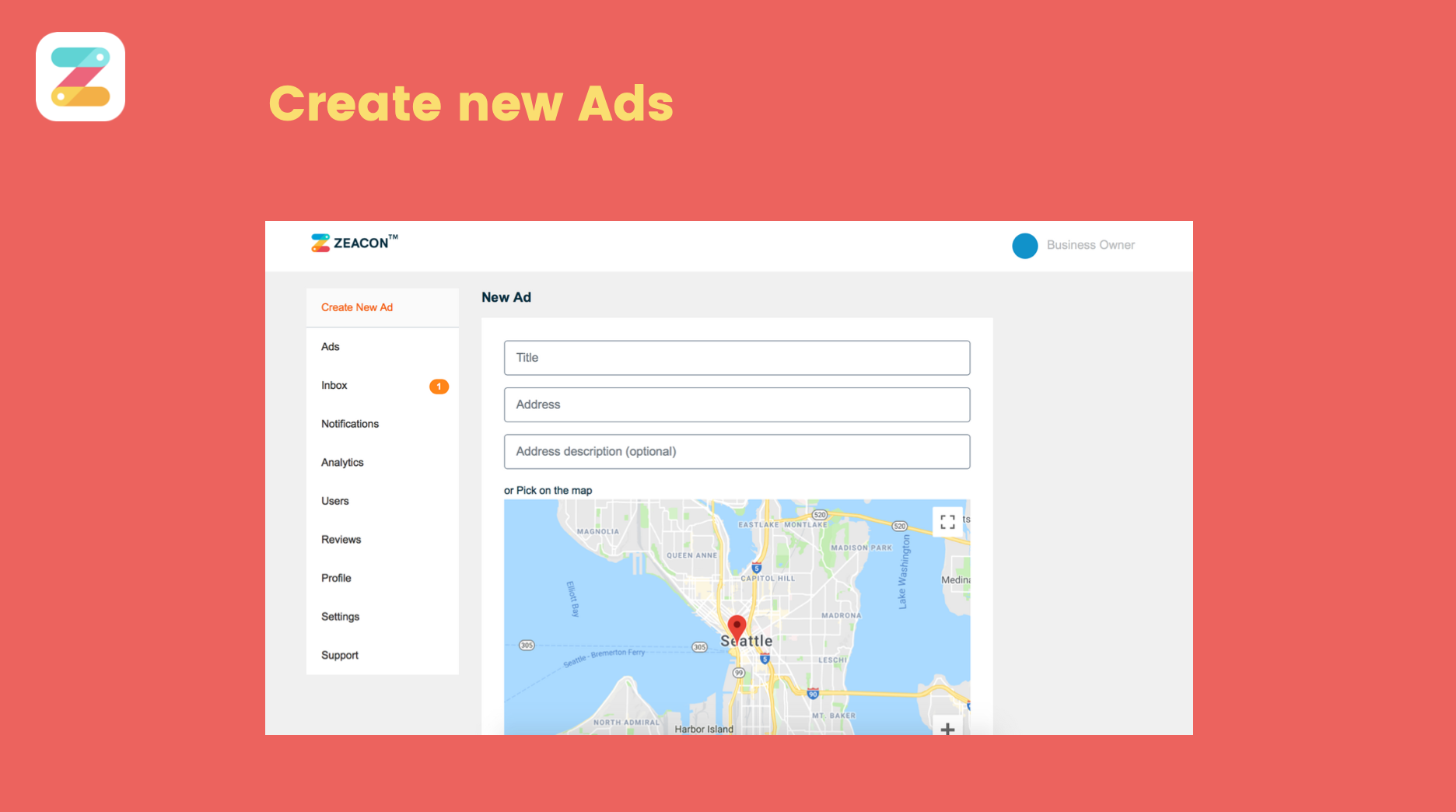
Zeacon Business Portal
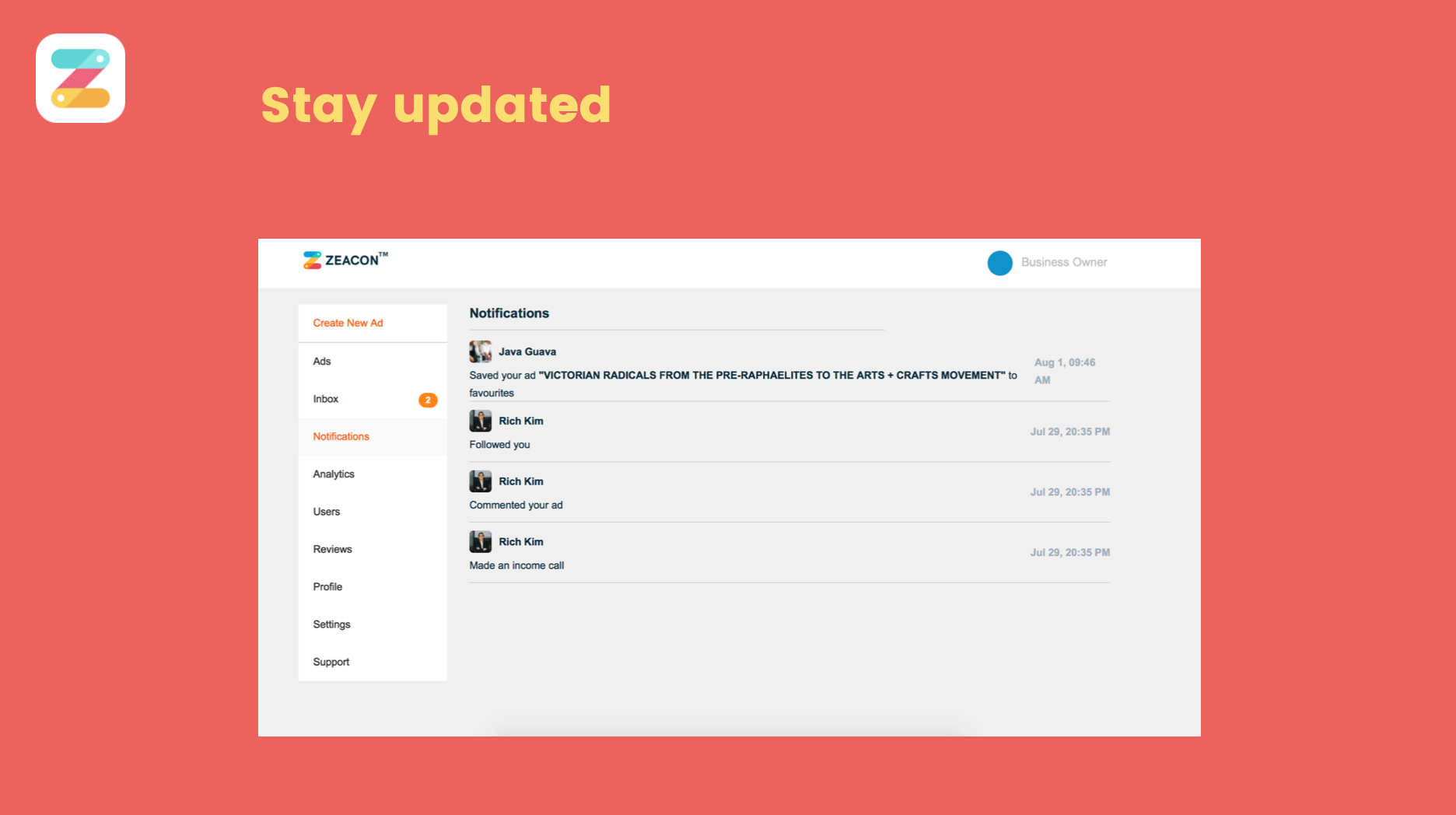
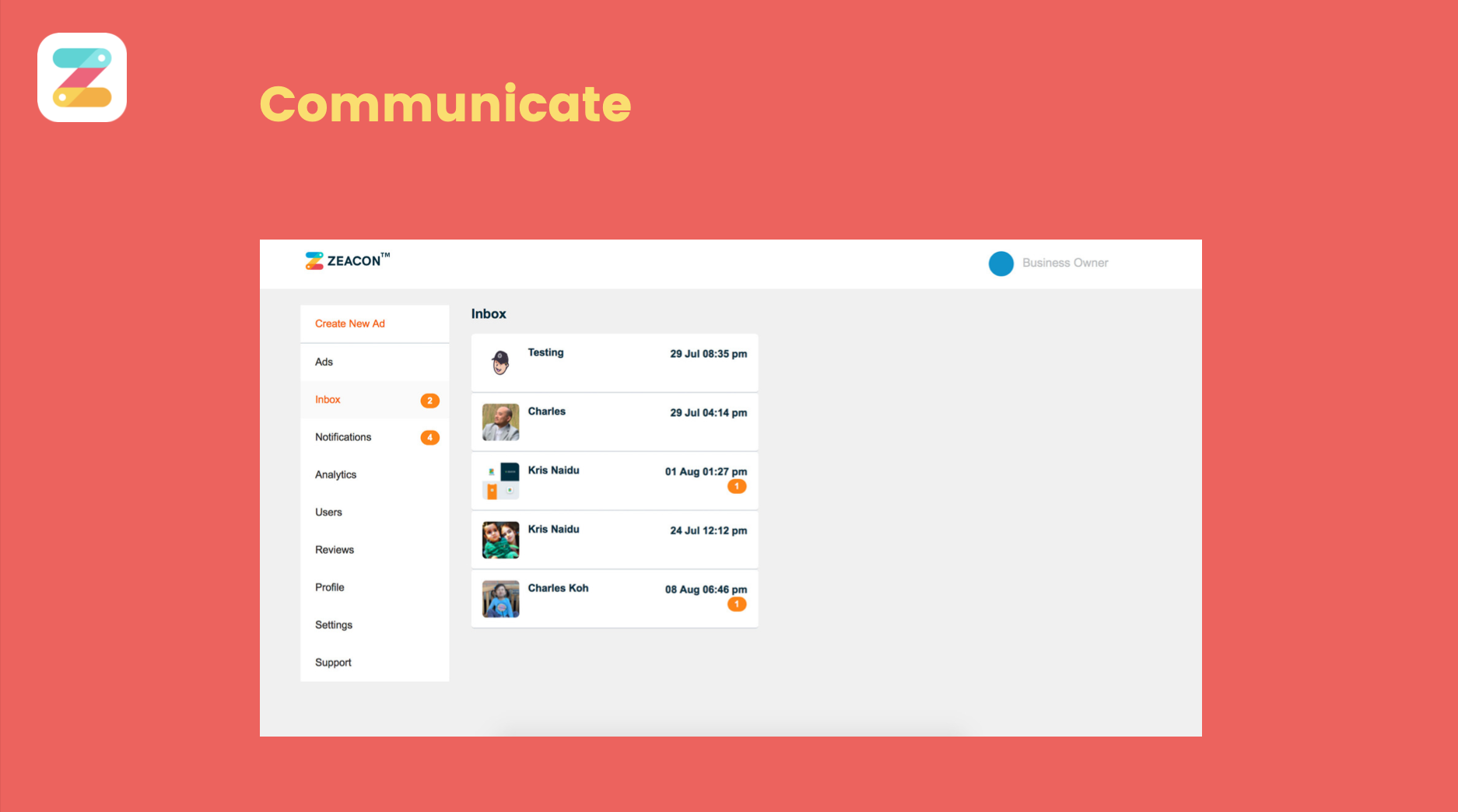
We created an easy way for businesses to upload experiences, offers and space rentals from a web portal. Business Admins can add a title, description, url, categories, timing, and time range. We’ve re-imagined the way businesses attract new customers through our ad platform. We’ve also added built-in real-time analytics.
Improved the UX and design for the business admin dashboard






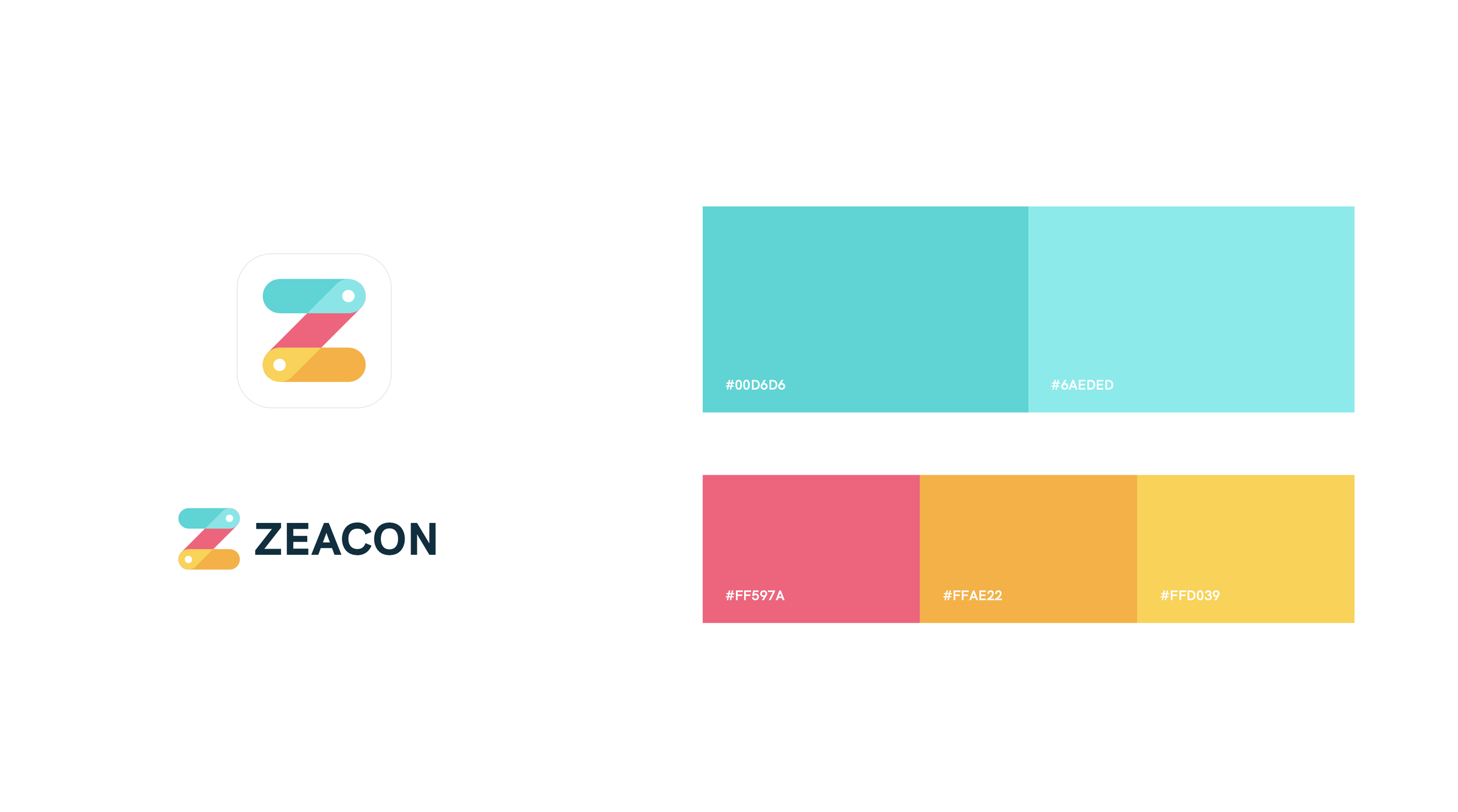
Zeacon branding
Reimagined the Zeacon logo and colors to create a vibrant, cheerful, and friendly language that fit the full story of the product.



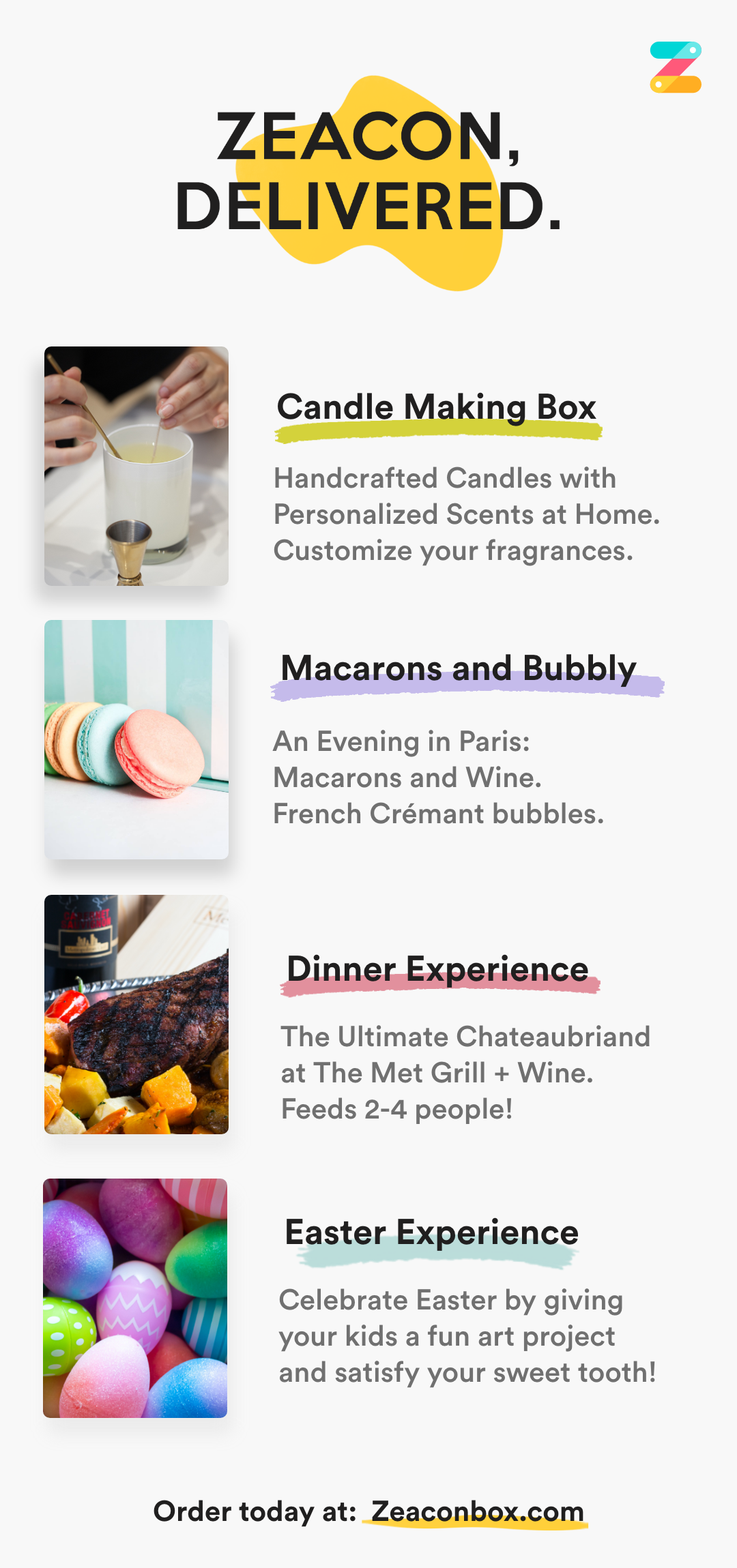
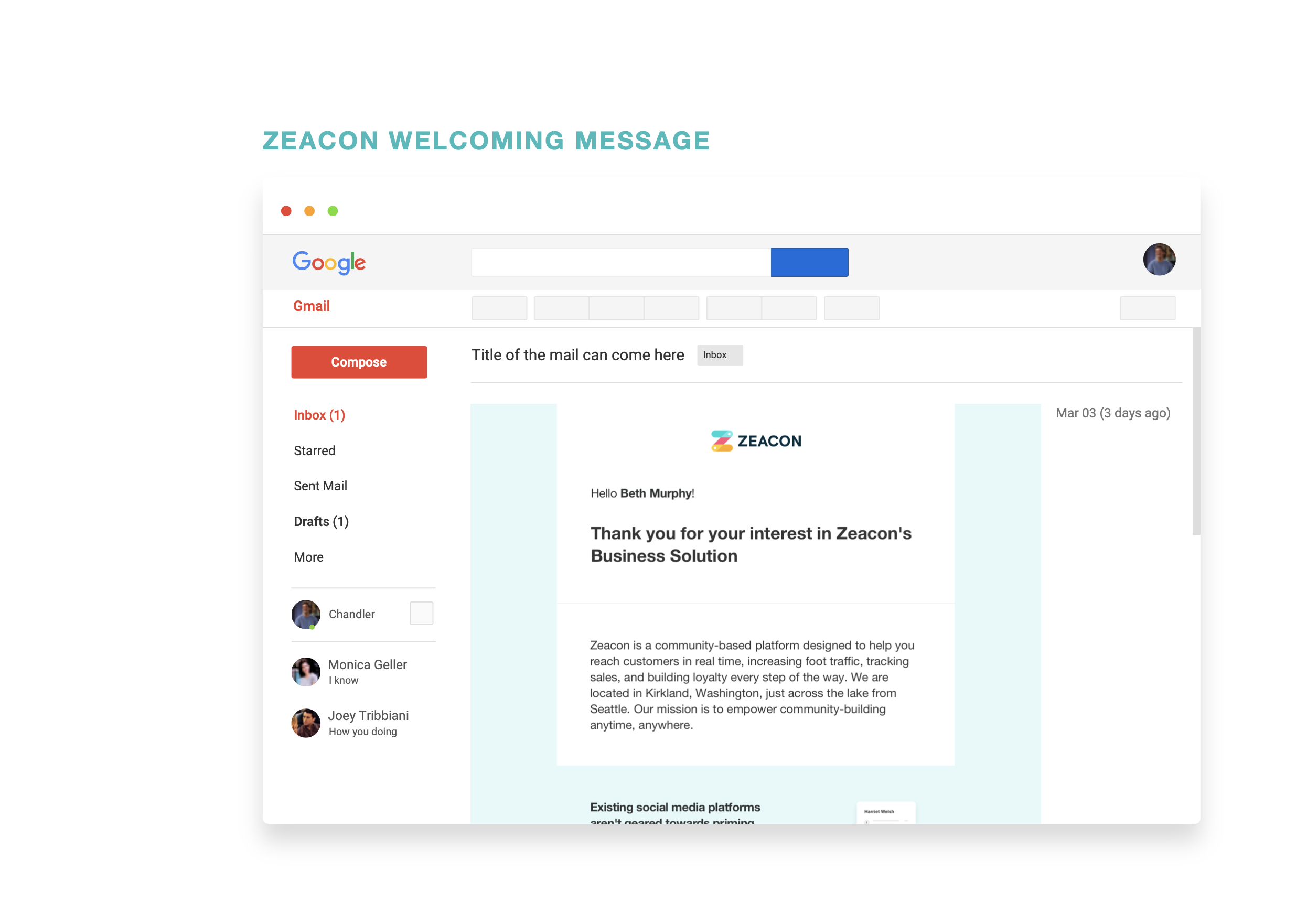
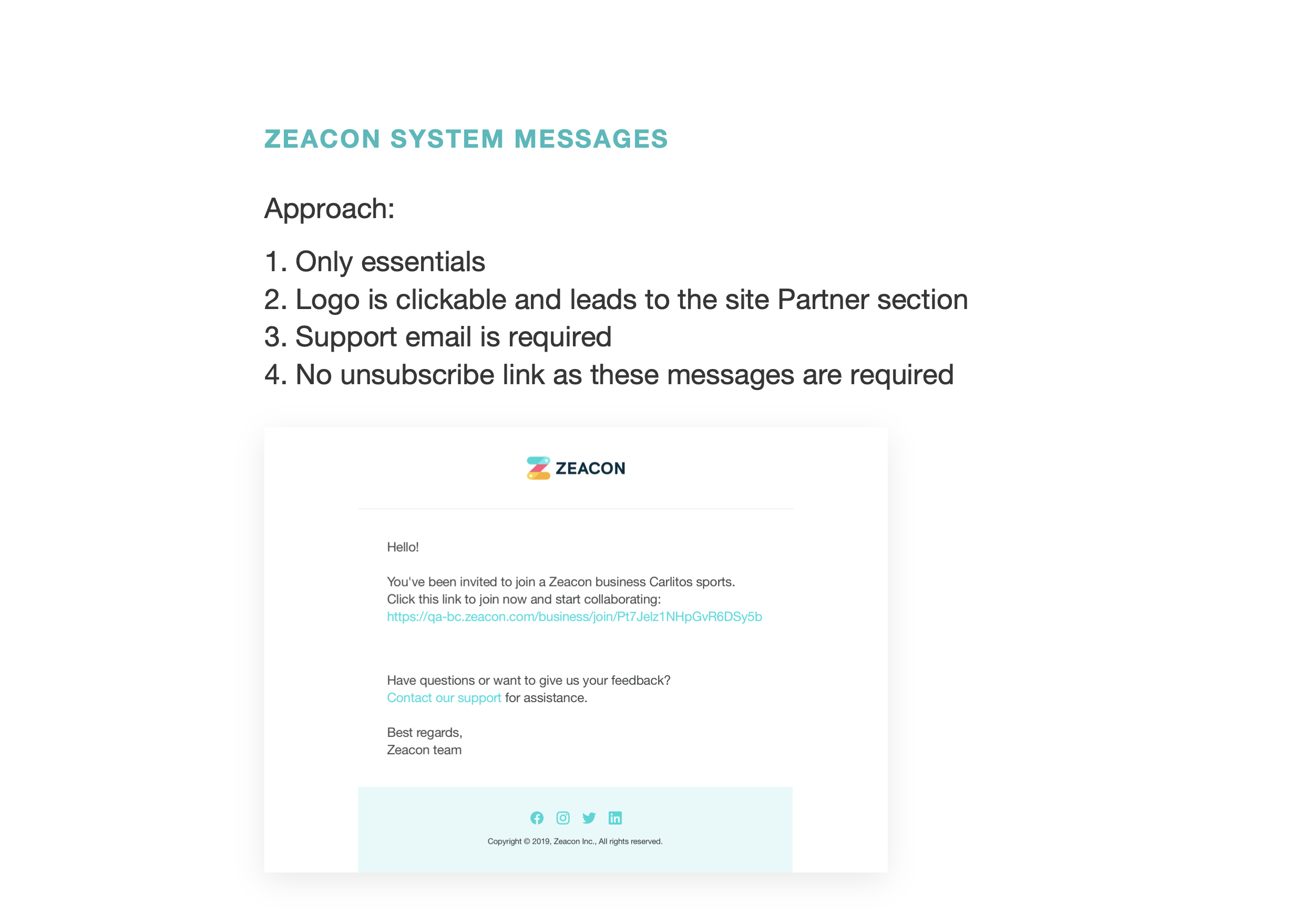
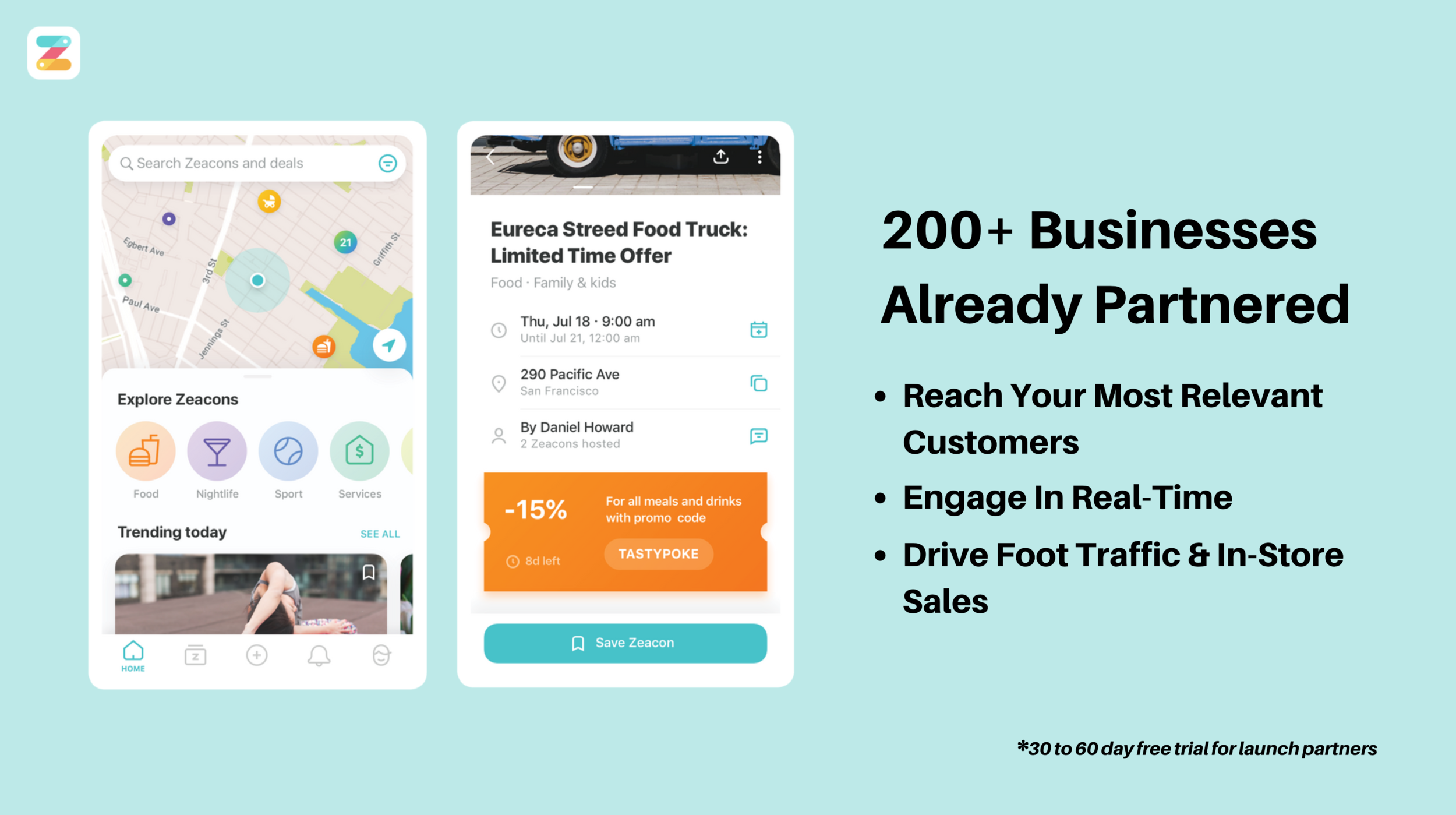
B2B Sales & Marketing Collateral
Pitching businesses through email was a daily process. I worked closely with the CEO to create compelling material to sell to small to large organizations.


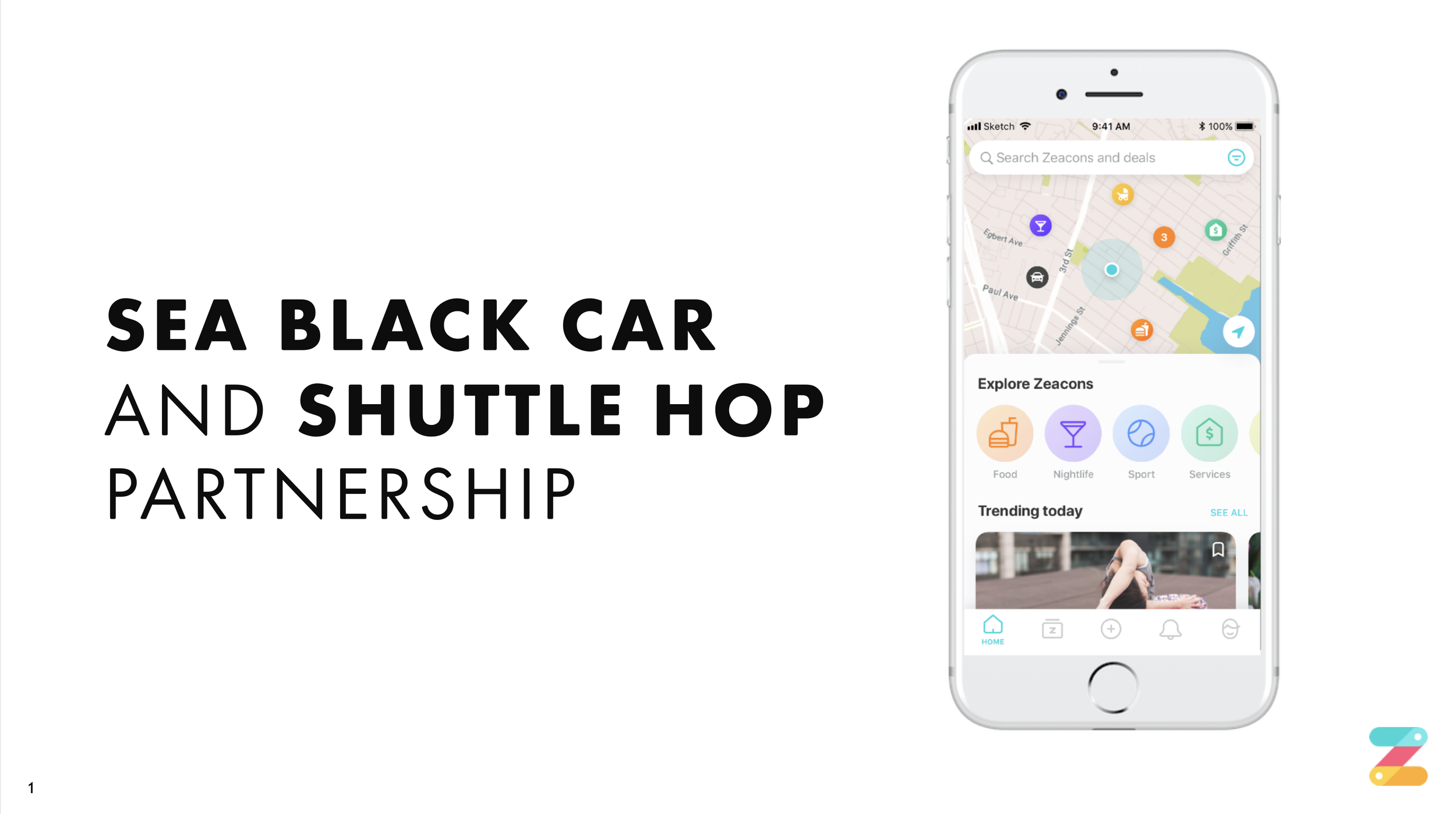
Product Pitches to partners
Designed decks aimed to secure integration partners.
Partner: SEA Black Car
Result: Ability to quickly order a Black Car / Shuttle from the app

Text Community Signage
Designed custom signage throughout the city to increase text subscribers. Placed in high traffic areas while a/b testing various messaging.